

Alena J
Is your website feeling sluggish? Are people getting bored and leaving before you even have a chance to say hi? In today’s fast-paced digital world, a slow website is a big no-no. It can drive visitors away and even hurt your search engine rankings. But don’t worry, you don’t need a magic wand or a big budget to fix it!
There are plenty of free tools that can help you speed up your website and make it super snappy. In this blog, we’ll introduce you to the top 10 free tools that can help you optimize your website’s speed and performance.
Overview: If you’re looking to check how fast your site is, there are a number of tools out there, with Google PageSpeed Insights being the most well-known. It gives you a thorough look at how your site performs on both desktop and mobile and highlights where your site excels.
Tip: Zoom into the “Opportunities” area which has practical recommendations on how to increase speed: from images optimization to the reduction of server response time.
Overview: Another application that users often use is GTmetrix, with its help, it is possible to obtain detailed information on the speed of page loading as well as the exact indications on how it is possible to increase such speed. It enables you to test for your site from a number of places across the globe in order to get an actual touch of performance.
Interactive Element: GTmetrix waterfall chart is an excellent feature for visualizing each component’s load time, making it easy to identify the elements slowing down your site.
Overview: Pingdom’s tool is simple and effective because it offers a web page performance grade coupled with provided tips for improvement. This tool is particularly useful for those who entered online marketing from another field and who need to gain a quick understanding of their website’s traffic.
Tip: Use Pingdom’s “Load Time Analysis” section to identify which files take the longest to load. Consider compressing or deferring these files to enhance performance.

Overview: WebPageTest is a comprehensive tool for analyzing website performance with advanced testing options, making it a favorite among developers. The tool provides a first-view and repeat-view load time, offering a more in-depth analysis of user experience.
Tip: Pay attention to the “Content Breakdown” section to understand the types of resources that are consuming the most time, such as images or JavaScript.
Overview: Lighthouse is a Chrome extension that is integrated into DevTools, so you can perform a brief or thorough inspection in a matter of seconds. It offers a review of performance, the availability of resources, success principles, and search engine optimization.
Interactive Element: Run Lighthouse directly from your Chrome browser (F12 > Audits tab) to receive an instant report and experiment with optimization tips in real-time.
Overview: Cloudflare also provides CDN that help in the protection and acceleration of website for free. This saves server loads and enhances the speed in which the pages are loaded by users from around the world through caching of your content.

Tip: Allow the option on Cloudflare for turning on the “Auto Minify” so that HTML, CSS and JavaScript files can be compressed for faster loading but with the same usability.
Overview: It is a very well-known fact that images are usually the most massive files in a site that affect the loading speed. The two free tools Mac users can use to optimize images for the web are ImageOptim and TinyPNG.
Tip: In order to reduce page load time, optimize images for the web prior to including them on the website. We see that when the image size is decreased, the loading time is further decreased, especially on mobile devices.
Overview: YSlow, a free tool developed by Yahoo, analyzes your web pages and provides insights based on Yahoo’s rules for high-performance websites. It grades your site on various factors, such as image optimization, caching, and JavaScript handling.
Tip: Check out YSlow’s “Summary” tab to see where your site needs the most improvement, then follow the provided suggestions to boost performance.
Overview: Varvy is a straightforward tool that offers a quick overview of a site’s performance and compliance with Google’s PageSpeed requirements. It breaks down the analysis into sections, including speed, CSS delivery, and JavaScript issues.
Interactive Element: Varvy’s interface is designed to be user-friendly, with visual indicators of each element’s impact on speed, making it ideal for beginners looking to optimize their site.

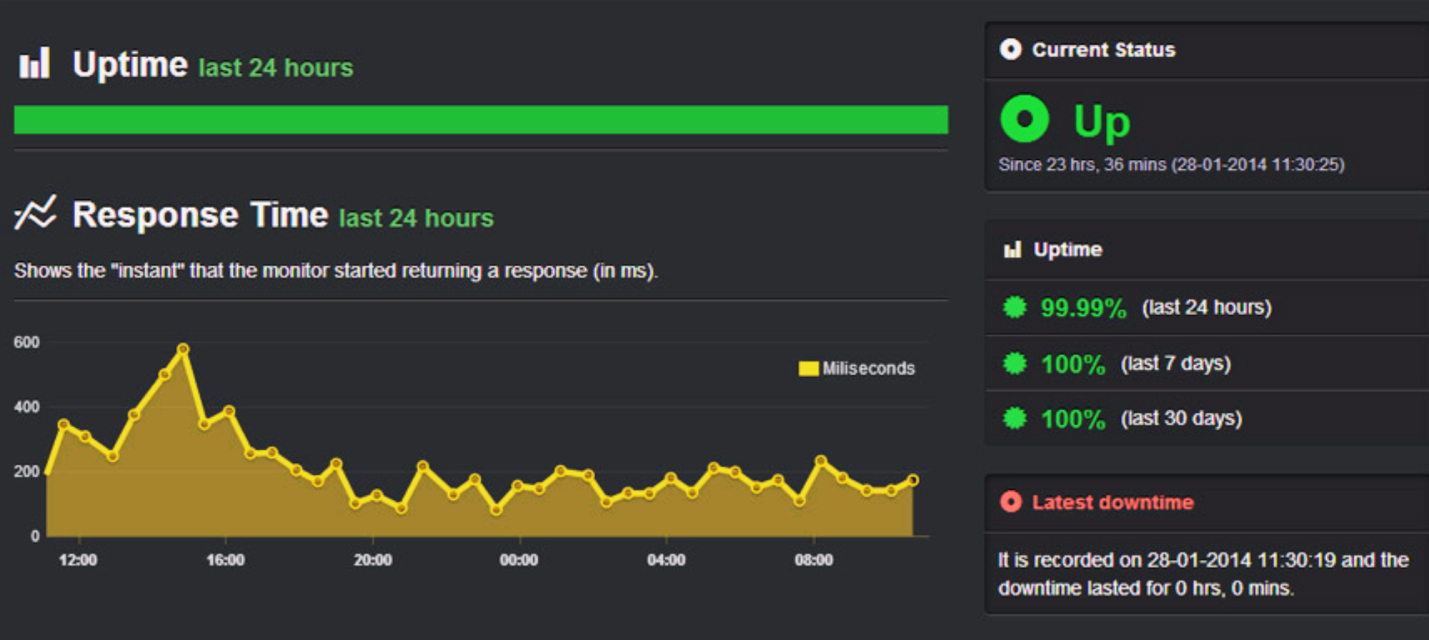
Overview: Although Uptime Robot isn’t a dedicated speed-testing tool, it plays a vital role in keeping an eye on your website’s availability. After all, a website that’s down can be more than just a hassle—it can impact your SEO and user experience too!
Pro tip: Pair Uptime Robot with speed-testing tools to monitor both your site’s performance and reliability, so your users always have a smooth experience!
Do’s | Don’ts |
Test from multiple locations to get a complete picture. | Don’t rely on just one tool for analysis. |
Prioritize suggestions that impact core metrics like FCP, LCP, and CLS. | Avoid overloading with too many plugins that may slow down your site. |
Regularly compress images and enable browser caching. | Don’t ignore mobile performance; optimize for all devices. |
Making your website faster is super important for keeping your visitors smiling and boosting your SEO! With these awesome free tools, you can dive into how your site is performing, spot areas that might need a little TLC, and make changes without breaking the bank.
Keep in mind, a speedy website not only enhances user experience but also helps you achieve higher conversion rates and better rankings on search engines. So, start testing, optimizing, and watching your website’s performance soar!

Content Writer
Alena is a content writer who enjoys assisting companies with their online expansion. She produces engaging material and ensures that it appears in search results to increase its visibility.
Copyright © 2024 Heytradie.
"*" indicates required fields